
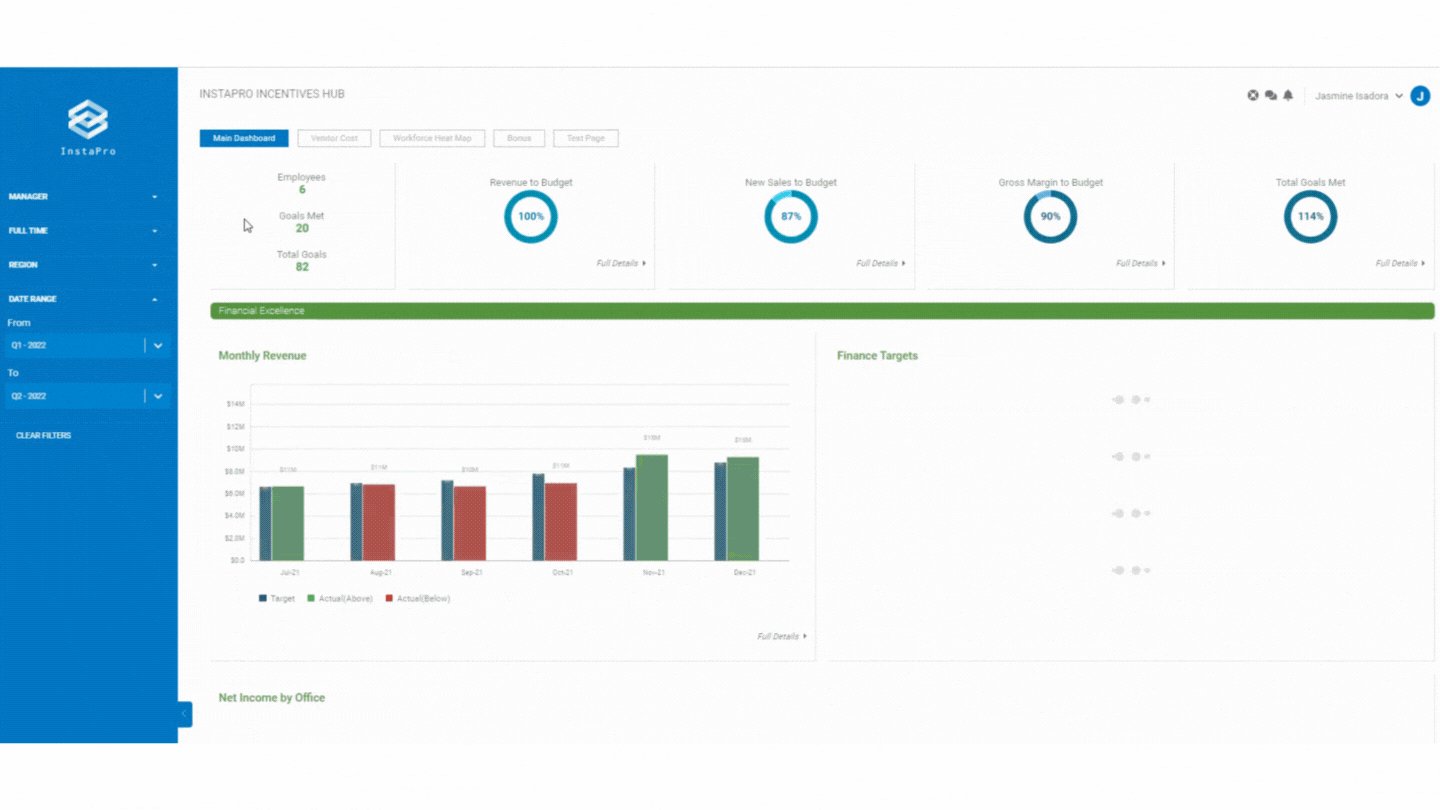
That looks dreamy, right? Your dashboard should function like the cockpit of a plane, enabling you to get a bird's eye view of your organization or business function. But how do you design the ultimate dashboard to achieve that? Here are a few of the guiding principles we use to get you there.
Start with the five Ws:
1. Define the why. Why do you need the dashboard?
2. Who is the end-user?
3. What questions need to be answered?
4. Where does the data come from? Both data source and geographical data may apply.
5. When will you need it and how often? This may be hourly, daily, weekly, or quarterly.
Now it's time to dig deeper.
Step 1: Choose the right metrics for your audience
The InsightOut team at Treehouse Technology Group strongly recommends these guiding principles on choosing the right metrics, starting with leading and lagging indicators.
The data story will drive the dashboard. Always ensure the information is relevant for the user and its intended purpose. For example, will it be used to persuade potential buyers and close deals, build consensus within your organization or devise competitive strategy? Each of these may require a different set of metrics.
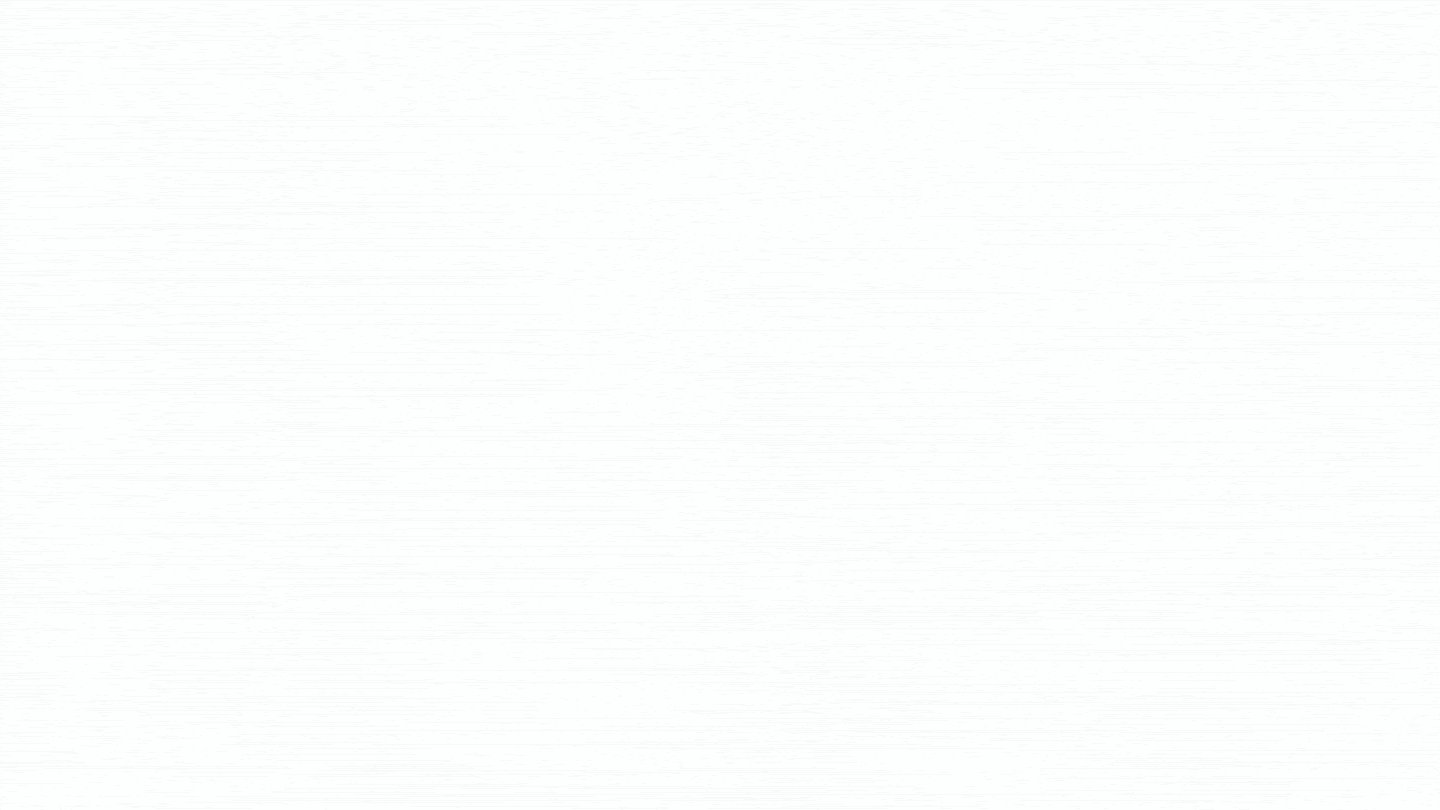
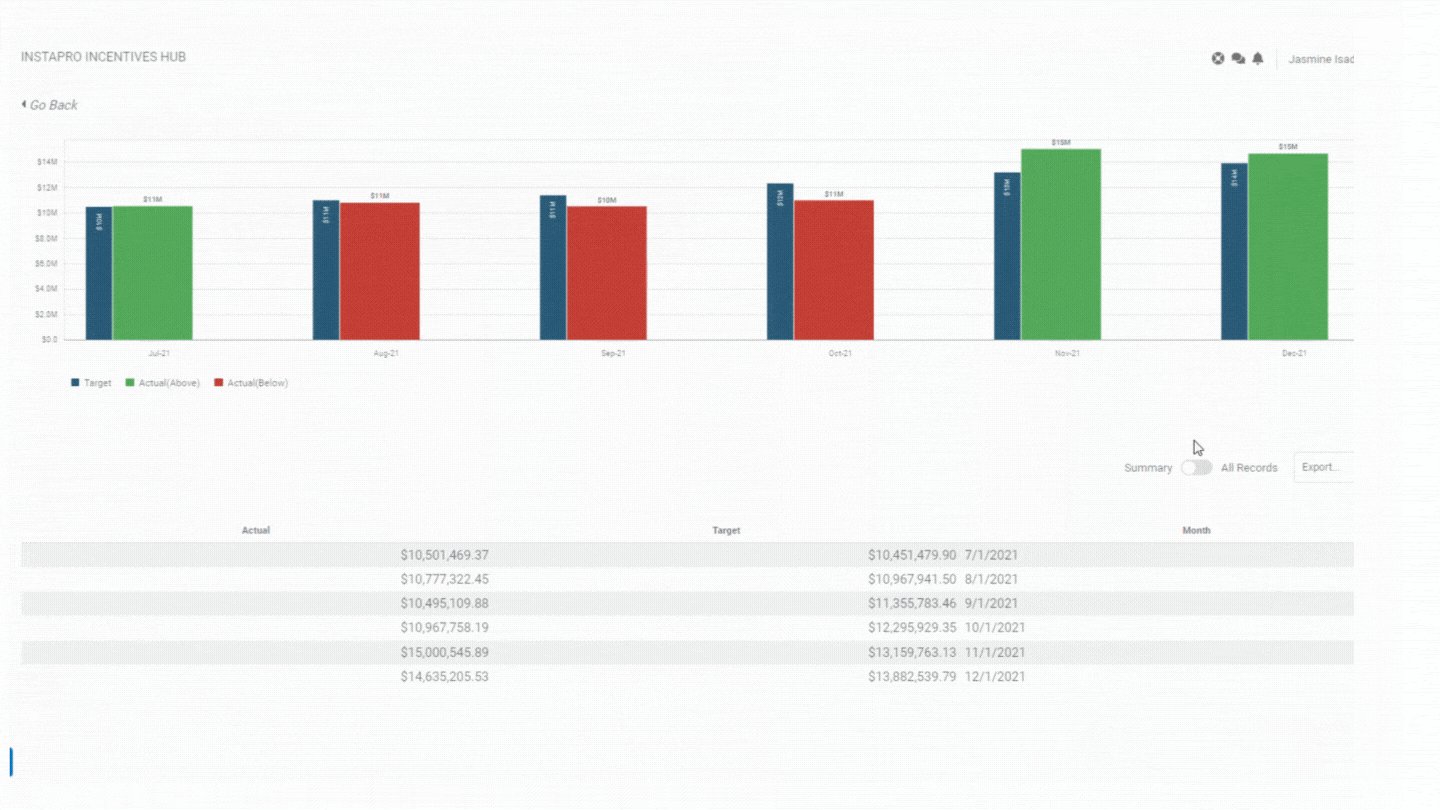
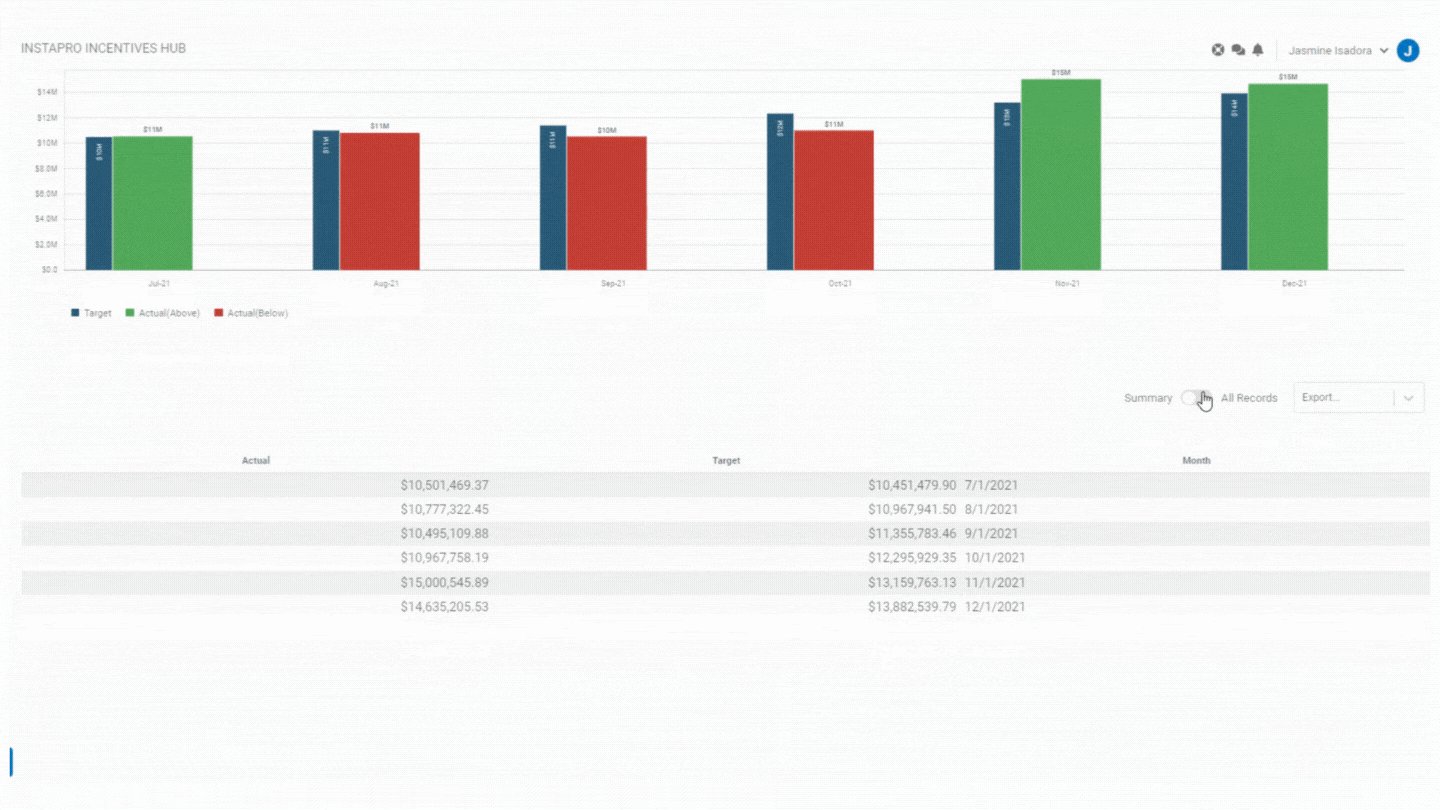
Step 2: Nail down the visualizations (but don't neglect the tables!)
Effective data visualization requires discrimination. The flashiest visualizations are not always the most effective.
Embrace simplicity.
With so many types of charts, graphs, tables and schemes available, the right ones will be intuitive and encourage engagement. Think about how users will interact with the information you are presenting.
Here are some suggestions:
- Line charts are useful when displaying patterns or change over time.
- Scatter charts are great for showing correlation and distribution.
- Gauges are excellent to display a percentage meter to a goal or even quantify a score.
InsightOut Pro Tip: We love to take simple visualizations (such as tables) and make them extraordinary with drill-throughs, tooltips and animations.

Step 3: Organizational alignment through visual hierarchy
Visual hierarchy has a few simple concepts:
The most important information should be located at the top left corner of the dashboard as it’s typically the first place that a viewer looks.
Any widgets below top-level KPIs should explain in more detail why the KPI is what it is.
Tasteful use of headings, titles and line breaks to differentiate data sets is also advised.
Hierarchy and organization is a major key of great design. Using colors, symbols, legends for snap interpretations and optimal use of white space contribute to a high-impact dashboard.
Step 4: Spark curiosity with the 'right' amount of information
Every metric should serve a purpose and strike a balance. Too much information can overwhelm and dilute effectiveness, while too little may cause disengagement. At its best, the data presented should spark exploration that leads to new insights.
What's the perfect amount? Goldilocks amount

Perfect examples of this in InsightOut include the Data Explorer, Tell-me-more charts, and the Chart Builder (coming soon!).
